app to design website layout
There are over 1.8 billion websites on the web today. That's a lot of competition. Because of that, it's important to think hard about how you can make your website stand out and attract visitors. Luckily, you can use free web design software to create a stunning website. Below, we'll look at the top free tools that you can use to create an amazing design or improve your existing one. What critical features does website design software need to offer? When you're considering tools, look for the following capabilities and features. Web design primarily focuses on the visual aspect of websites as opposed to the content management side. As such, good web design software should include a visual editor that allows you to design visually — no need to touch actual code unless you want to. Whether you're using CMS Hub or WordPress, your chosen web design software should be compatible with your current website builder or content management system (CMS). For instance, after using Sketch, you should be able to export the prototype's CSS code and import it into your chosen CMS. A piece of great web design software will offer you a point to work off of. Because this type of software is meant to be beginner-friendly, you shouldn't have to start from scratch. That's where templates come in. The software should offer various templates for you to create a site that looks and feels the way you envision it. You shouldn't feel short-changed when trying to use a free web design tool. Instead, you should have access to the fonts and graphics you need to create a stunning prototype or wireframe. It's important that a web design tool offers you plenty of options for fonts and graphics. Some web design tools will also include hosting services, SSL certificates, content management tools, and domain names. Others will only offer tools for wireframing and visual design. Others still are only designed for writing code. Whether you're looking for an all-in-one solution or a standalone design tool, we've got you covered with this list of top web design software. With hundreds of tools available, it can be confusing and overwhelming to decide which to use. That's why we've curated a list of some of the best design tools that you can use for free. The list will be divided into three: Let's get started. CMS Hub is also integrated with all other products in the HubSpot platform, including our CRM, marketing software, sales software, and service software. WordPress is an open-source content management system that makes it easy to set up a website in minutes. There are thousands of free plugins available to download and install so that you can extend the functionality of your site. This simplifies the entire customization process and means you don't need coding skills to design your site. It's important to note that WordPress is free to use, but there are other costs associated with building and running a site on the platform. We break down the cost of building and launching a website here. The free version includes unlimited drafts, unlimited commenters, and unlimited editors. You can have up to 1 team project, so if you're all working together on one website only, this is a great choice for your team. The one limitation is that it only includes up to 30 days of historical changes. If you upgrade to the Professional tier, you'll get unlimited projects and unlimited history, while the Organization tier gives you access to advanced security and analytics. Its prominence among the designer community is at least partially due to its clean interface and high performance; however, it only works on Mac. Since many designers work on Windows, you might be better off with a web-based option such as CMS Hub or a Windows-based option such as Lunacy. Launched as a free alternative to Sketch for Windows, Lunacy is now a fully functional graphic design software that's rich in features. A couple of years ago, all it could do was open Sketch files on Windows. Today, it offers all the standard features of a UI and screen design tool and a library of free, high-quality graphic assets. It includes full support for Sketch files, so if you ever switch from Windows to Mac or vice versa, you can edit your Sketch design without a problem. Though it's one of the newer tools on this list, Adobe XD quickly became the go-to tool for many in the web design community. Adobe Photoshop, Adobe InDesign, and Adobe Illustrator hold the first three spots in the graphics software market share. For that reason, Adobe XD became the natural choice for graphic and web designers. Even if you're not familiar with Adobe's products, Adobe XD is a top-of-the-line web design tool worth trying. The tool offers a repeat grids feature, which allows you to easily create grids and populate them with images, text, and other one-of-a-kind content. It's also handy for creating and testing variations in the spacing between UI elements. Origami truly shines in terms of adding screen interactivity. Most UI design tools offer limited micro-interactions settings, but this tool enables you to fine-tune spacing, timings, triggers, animation types, and more. The best part is that it allows you to use it in conjunction with Figma and Sketch, so if you're using those web design tools, you can switch back and forth without losing your work. Offering versions that work on PC and Mac desktops, InVision Studio offers an advanced mobile responsive feature that allows you to design for different screen sizes. Since its very first release, this tool has focused on providing a collaborative design experience. Moreover, it's now on par with AdobeXD in terms of built-in functionality. You can further extend its functionality by downloading apps from its AppStore. Many of these offer the same functionality as AdobeXD's repeat grids feature. There are also UI Kits you can download and use to build screens immediately. The extensions and UI kits are all free. A cloud-based, free illustration tool with similar features to Adobe Illustrator and Sketch. Vector offers everything you need to get started building complex illustrations, or designing a site or mobile application. Learning how to use the drag-and-drop editor is easy, and because it's cloud-based, sharing designs is exceedingly simple. That means your team will be able to collaborate and gather feedback without the headache. The GNU Image Manipulation Program (GIMP) is an open-source, popular photo editor supported by Linux, macOS, and Windows. Although the interface looks a bit outdated, it packs quite a bit of power and is capable of almost everything Photoshop can do. It's a wonderful choice for designers who have limited budgets and need to design UIs or edit photos. Marvel is ideal for producing and refining an interface exactly how you want it to appear and for creating prototypes. It offers a truly innovative way for creating pages and enables you to simulate the design via a prototype. There are several integrations available that enable you to insert your designs into the project workflow. There is also an integrated user testing feature, which is still rare in the web design space. An affordable, easy-to-use WordPress alternative, Wix is a website builder offering free and premium plans. Like WordPress, Wix makes it possible to build all kinds of sites, including stores and blogs, in just a few minutes. But the experience of managing a Wix site will be very different from WordPress. If you opt for one of the premium plans, you'll get a fully-managed subscription service. Meaning, Wix takes care of all the technical details around site hosting, back-ups, and security. You can also choose the free ad-sponsored plan, which comes with hundreds of options and templates to choose from. Originally, Framer was simply a library of JavaScript and a prototyping tool set. It has since evolved into one of the most powerful tools for creating responsive designs. Now called Framer X, this fast prototyping tool enables designers at every skill level to create complex animations and generate code for React components. This sets it apart from Sketch, although their vector-based interface looks similar. The component library has buttons, navigation bars, forms, headers, alerts, and so forth. You can simply download the current version of Bootstrap, or load it locally with BootstrapCDN, copy one of the sample templates, and begin customizing. Visual Studio Code is to Windows what Sublime Text is to macOS. Use it to intuitively write and edit HTML and CSS code. You can also use it to build a Bootstrap website. Visual Studio Code gives you access to a wealth of extensions to expand the functionality of the tool. For instance, you can download GitLive to collaborate with other developers and designers. Website redesigns require a serious investment of time and resources, so it makes sense to consider why you should redesign your website. Without web design software, though, you can easily build a website that won't perform as expected. That's why wireframing, prototyping, and coding is important — and you can use the tools above to get that done. Here's why using web design software is important: Your website is often the first impression consumers have of the business. You want to make it a good one, and fast. An outdated or poorly designed website could sour a visitor's first impression of your brand, and deter them from staying on your site or returning. Web design practices and elements not only impact the visitor experience — they also impact how search engine bots crawl and then index your website. You can learn web design best practices through diligent research and practice. To simplify the process and save time, you can also work with a website development company that knows what they're doing. By simply looking at your website, visitors can glean insights into how you would treat them as customers. If you thoughtfully include web design elements that make it easier for them to navigate your website, learn about your products, and more, then that indicates they can expect the same thought and care from your customer service. On the other hand, if no effort was put into your web design, then that indicates to visitors that your business would not put effort into helping them as customers either. If your site is outdated or poorly designed, consumers will be less likely to trust your brand and more likely to view you as less credible and professional than your competitors. By updating your design, you can build audience trust. This is critical. If you gain their trust, visitors will be more likely to stay on your website longer and give their personal information, which means you'll have more opportunity to convert them into leads. When you are attempting to gain new business leads, you want to generate brand awareness. If your audience is familiar with your business, then they will be more likely to choose you when they are ready to purchase. Web design plays a huge part in brand consistency. Considering its importance, you might want to work with a web design company to help you create a beautiful design across your site. The right web design software can empower you to prototype, wireframe, and design a website that delights your visitors. Luckily, many tools are free. Be sure to try your hand at the tools listed above to code your site from the ground up or revamp it entirely.  It's safe to assume that on and offline, people prefer to see something that's beautifully designed over something simple and plain. That's especially true for business sites and ecommerce stores.
It's safe to assume that on and offline, people prefer to see something that's beautifully designed over something simple and plain. That's especially true for business sites and ecommerce stores.Free Web Design Software: Features to Look For
Visual Editor
Compatibility with Current Systems
Templates
Fonts and Graphics
Best Free Web Design Software
Best Free Web Design Software for Beginners
1. CMS Hub: Best All-in-One Web Design Software for Beginners
Free Trial
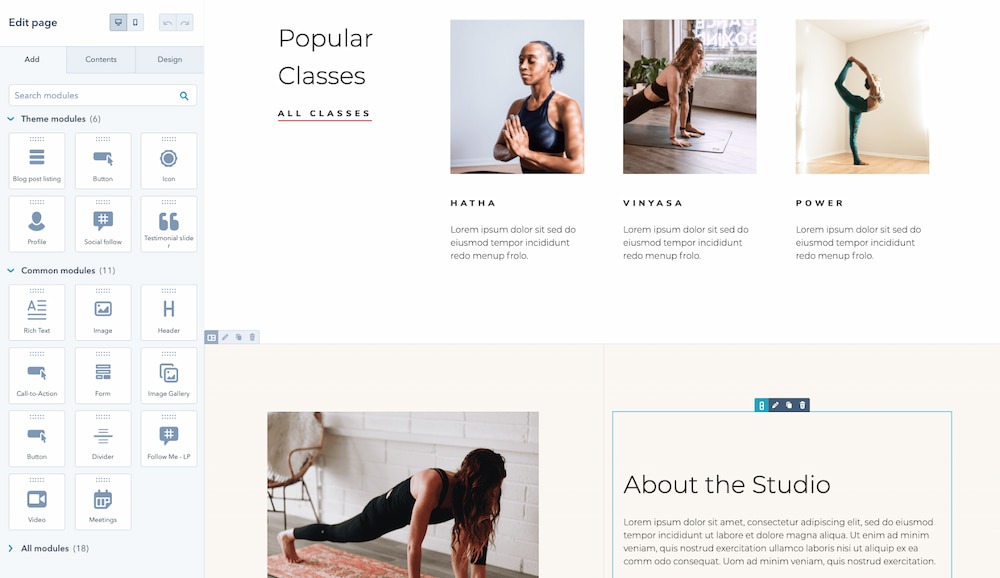
 CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.
CMS Hub is a website builder and content management system that includes a visual drag-and-drop editor, a collection of templates, and an SSL certificate. Because it requires zero coding and includes everything you need to launch a website, it comes out on top as the best all-in-one design software for beginners.CMS Hub Core Functionalities
2. WordPress: Best Free Blog Design Software for Beginners
Free

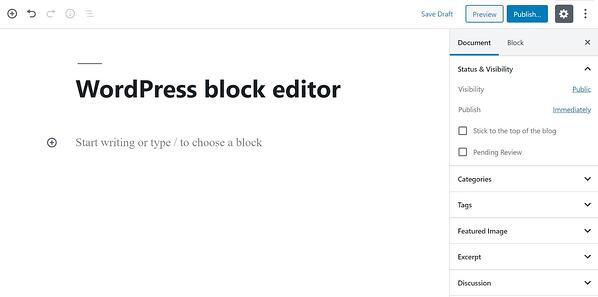
WordPress Core Functionalities
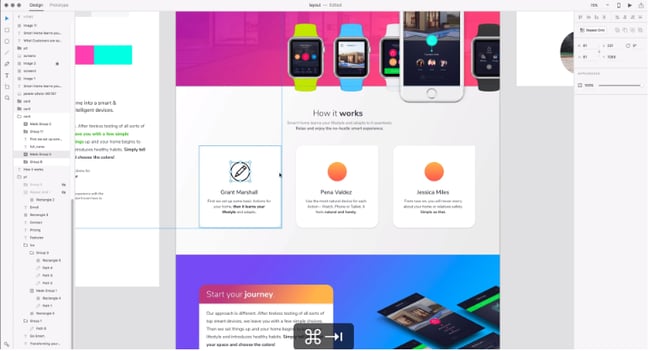
3. Figma: Best Free Collaborative Wireframing Tool for Beginners
Free
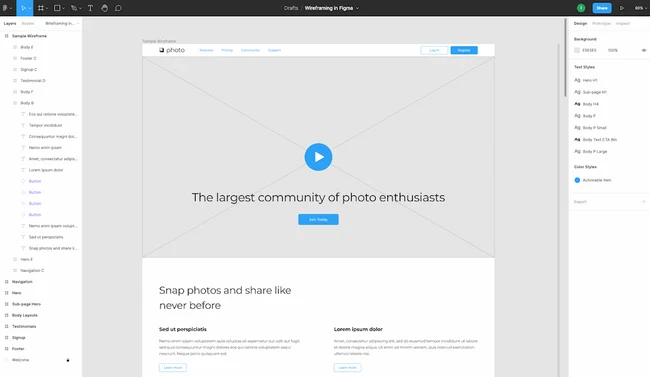
 Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it's ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won't need to download a tool to your desktop.
Best defined as an interface design tool, Figma enables multiple designers to collaborate in real time. As such, it's ideal if you have various project stakeholders involved in the design process. Figma is a web application, so you won't need to download a tool to your desktop.Figma Core Functionalities
4. Sketch: Best User Interface Design Tool for Mac Users
Free Trial
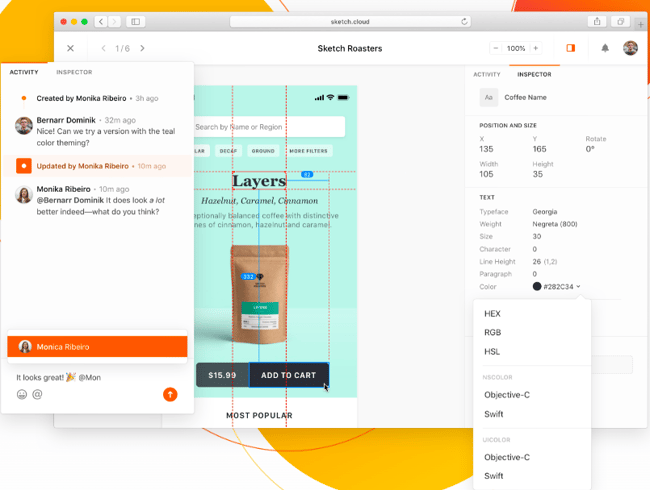
 Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.
Sketch is one of the most (if not the most) well-known and used tools for web designing. It comes with an advanced vector tool, which aids in a collaborative development of interfaces and prototypes. This tool was built particularly for making websites and web apps.Sketch Core Functionalities
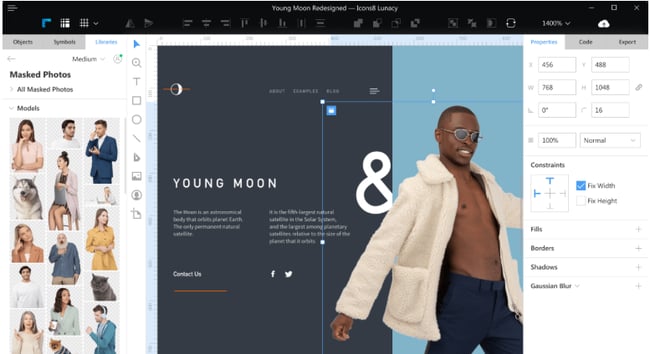
5. Lunacy: Best Free User Interface Design Tool for Windows Users
Free

Lunacy Core Functionalities
6. Adobe XD: Best Prototyping Software for Adobe CC Users
Free Trial

Adobe XD Core Functionalities
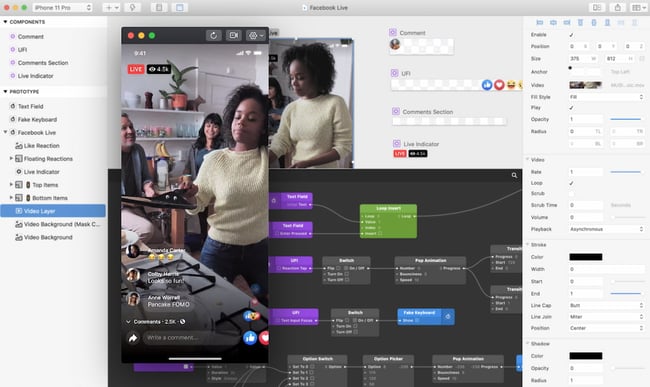
7. Origami: Best Free Web Design Tool for Animations
Free
 Origami is an interface design tool created by the designers of Facebook. It's everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.
Origami is an interface design tool created by the designers of Facebook. It's everything you wish that Sketch had when it comes to making high-fidelity UIs and prototypes. It's tailored to building mobile prototypes, which support all popular mobile interactions and gestures.Origami Core Functionalities
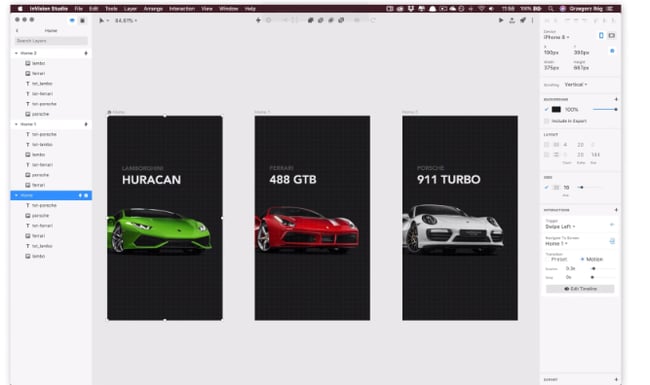
8. InVision Studio: Best Free Mobile Responsive Prototyping Software
Free

InVision Studio Core Functionalities
Simple Free Web Design Software
9. FluidUI: Best Simple Web Design Tool for Prototyping
Free
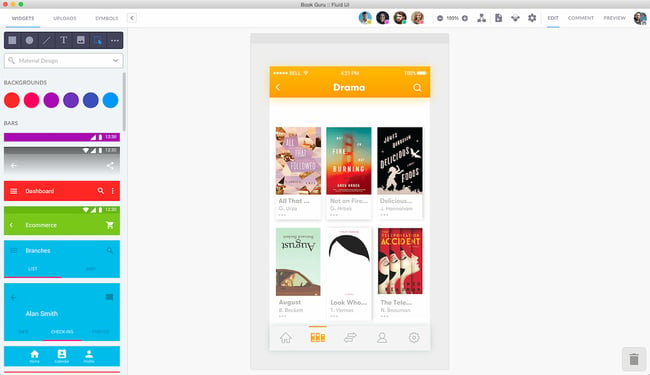
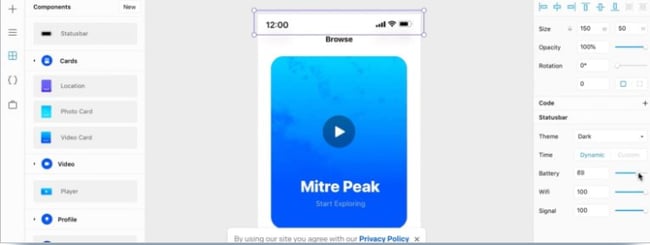
 FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.
FluidUI is a free online tool that is ideal for prototyping and building UIs quickly. This tool, combined with the library of standard Apple and Google material assets, enables direct editing in your browser. You can also share prototypes via email and share links so that others can review and leave comments on the page.FluidUI Core Functionalities
10. Vectr: Best Simple Web Design Tool for Vector Drawing
Free

Vectr Core Functionalities
11. GIMP: Best Simple Web Design Tool for Photo Editing
Free
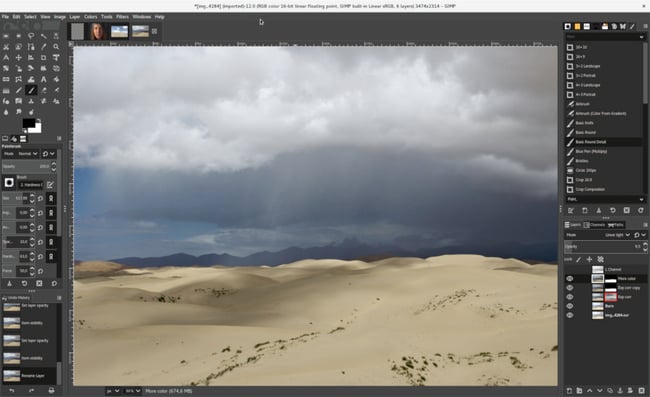
 Image Source
Image SourceGIMP Core Functionalities
12. Marvel: Best Simple Web Design Tool for User Testing
Free
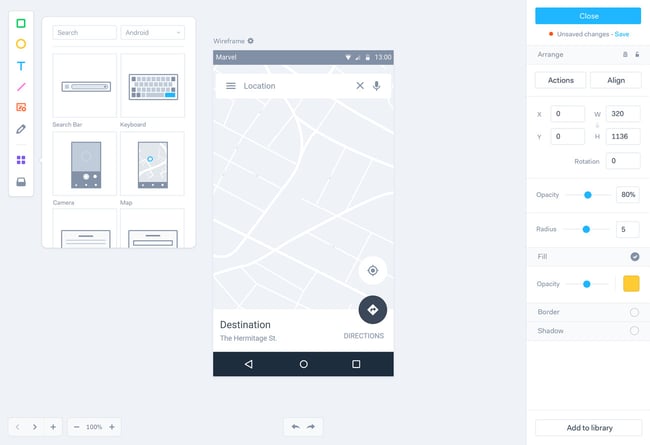
 Image Source
Image SourceMarvel Core Functionalities
13. Wix: Best Simple Website Builder

Wix Core Functionalities
14. Framer X: Best Simple Design Tool for Web Apps and Products
Free

Framer X Core Functionalities
Code Free Web Design Software
15. Bootstrap: Best Prebuilt Web Design Framework
Free
 Built originally by the Twitter engineering team, Bootstrap is now the most popular framework in the world for building mobile-first, responsive websites. It's basically a free library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. There are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.
Built originally by the Twitter engineering team, Bootstrap is now the most popular framework in the world for building mobile-first, responsive websites. It's basically a free library of HTML, CSS, and JavaScript, which helps streamline the process of building a site from scratch. There are dozens of features — including a grid system, a series of responsive breakpoints, and a rich components library — that make coding easier and faster.Bootstrap Core Functionalities
16. Sublime Text: Best Free Code Editor for Mac
Free
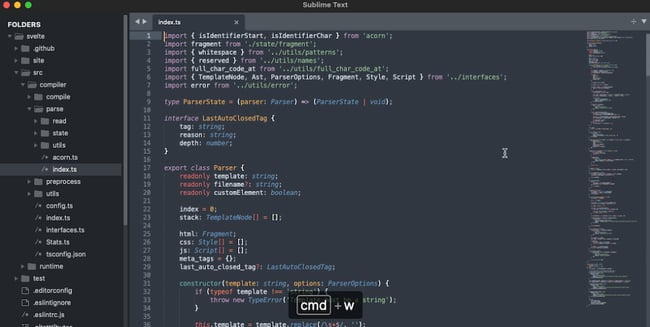
 Sublime Text is a free web design tool that's optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you'll be able to easily build a high performing website.
Sublime Text is a free web design tool that's optimal for coding a website from the ground up. It allows you to keep HTML, CSS, and JavaScript code all in one unified file, and it color-codes different tags and attributes for easier reading and editing. If you pair Bootstrap with Sublime Text, you'll be able to easily build a high performing website.Sublime Text Core Functionalities
17. Visual Studio Code: Best Free Code Editor for Windows
Free
 Image Source
Image SourceVisual Studio Code Core Functionalities
Why is using web design software important?
1. Your web design sets the first impression.
2. Good web design impacts your SEO.
3. A good design sets the tone for your customer service.
4. A good design fosters trust with your audience.
5. Good web design builds consistency.
Use Web Design Software to Build a Stellar Website


Originally published Aug 18, 2021 7:00:00 AM, updated November 02 2021
app to design website layout
Source: https://blog.hubspot.com/website/free-web-design-tools-2020
Posted by: millersawite50.blogspot.com

0 Response to "app to design website layout"
Post a Comment